
狙ったキーワードを入れてるのに順位が上がらないなぁ
記事の構成って順番とかあるのかな?
ブログでわかりやすく書いても
SEO対策用のWebライティングをしなきゃ
Googleにも読者にも伝わらないですよ(^^;)
ブログの書き方として大切なのは、まず読者に伝えるために「Googleに理解してもらう」ことです。
Googleに理解してもらえないと、検索順位が上がらないので読者がブログの存在を知ることが出来ません(^^;)
- 記事の構成
- 正しい見出しの使い方
- 強調する文字を装飾
- 画像に代替え文字を設定
これがブログ初心者こそ知るべきSEO対策に必要なWebライティング4つになります。
記事の構成
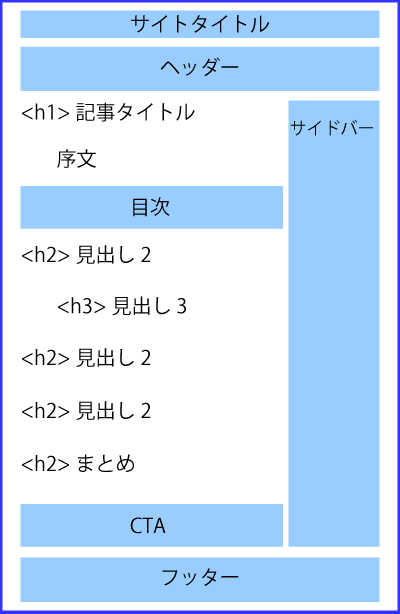
具体的に記事の構成を画像付きで見てみましょう。
ブログの記事がどういう構成になっているか知らないと、チグハグな構成になります。

記事の外側の部分
記事の外側にありますが読者が目にするときは一緒に表示されますので、意識する必要があります。
上記の画像の位置になるのが主流なので、この構成に沿って説明していきましょう。
サイトタイトル
ブログのタイトルとなり、ほとんどのブログサービスやワードプレスでは1番上に位置付きます。
ヘッダー
ここに大きな画像で何かをアピールする人もいれば、読んでほしい記事などの何かしら読者に伝えたいものを配置することが多いです。
サイドバー
プロフィールやオススメ記事に広告など、人気記事のランキングを載せることもあります。
いろんな使い方があるので、自分のスタイルに合わせて読者のためになるものを配置しましょう。
最初は無理に設置しなくてもいいと思います。
なぜならスマホだと表示させてない人もいますし、表示させてても記事の構成の最後にサイドバーは表示されるので、かなり後半部分になるからです。
CTA
CTAとはCall to actionの略で「読者にしてほしい行動」です。
このエリアに広告や次に読んでほしい記事、メルマガ登録フォームなど色々と運営者によって違いがあるのが面白いところで、記事のテーマにもよります。
フッター
最初は設定してなくてもいいのですが、ある程度記事がそろってきてカテゴリーとかもしっかりしてきたらアピールしましょう。
<h1>記事タイトル
この<h1>は見出しタグでして、テキストモードにするとこのタグで記事タイトルが囲われているのが見れます。
この記事タイトルがGoogle検索でのキーワードになりますので、読者が検索しやすいキーワードにしましょう。
序文
Google検索する際に、スニペッドとして表示されるのでとても重要です。
これは記事に設定したmeta description(メタディスクリプション)が表示され、ワードプレステーマによっては設定可能なので必ず意識しましょう。
SEO対策の記事では画像付きで説明してるので、改めて読み返してもらえると新たな学びがあると思います。
(随時リライトしてるので^^)
目次
ワードプレスのテーマによっては標準でついてますが、プラグインなどでも自動挿入できます。
どちらでもいいのですが、有るのと無いのでは読者の使い勝手に差が出るので目次は付いてるほうが嬉しいですね~
見出しの数
h2タグの見出し2は4つか5つくらいにするのがオススメです^^
(記事タイトルを3つにわけて説明し、まとめを付けると見出し2が4つですね)
なぜならあまり見出しが多すぎると、Googleの言う出来る限り1記事で1キーワードが難しくなります。
(この記事は要点4つとまとめ1つの構成)
とはいってもそれはSEOよりのWebライティングの話なので、集客狙いではない記事の場合は見出しをたくさん使いましょう!ようは使い分けが重要ということです。

正しい見出しの使い方
見出しを使う際に順番を意識しましょう。
h1(記事タイトル)の次は必ずh2です。いきなりh3は使えません。
h2の中で見出しを使う時はh3になり、h3の中で見出しを使う場合はh4になりますね。
そしてh1を除くhタグでは同じhタグを使うことができます。
例えばh2の後にh2を書くのは問題ありません。
h2ごとの段落で記事タイトルの話を分けて説明することになります。
覚えておいてほしいのは、h2などからいきなりh4などを飛ばして使うことはできないということです。
見出しの順番に気をつけましょう。
強調する文字を装飾
SEOで狙うキーワードや読者に伝えたいキーワードを装飾しましょう。
ただ単に色をつけるだけでなく、太文字にしたりです。
そして僕がこの記事でも使ってるような、箇条書きのまとめに使うリストタグもキッチリ使いましょう。

上の画像がリストタグで番号なしのリストが<UL>タグ、番号付きのものは<OL>タグです。<li>タグが各項目になります。
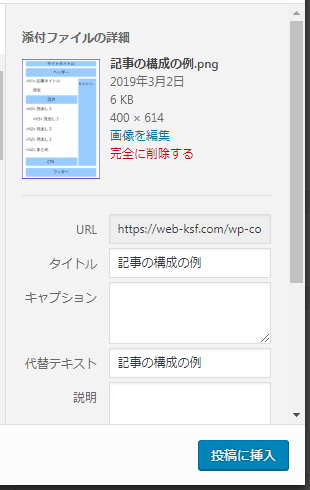
画像に代替え文字を設定
Googleクローラーが記事を読みにきた際に画像を読んでも何かわかりません。
その時のために<alt>タグと呼ばれる代替え用の設定をします。

ワードプレスであれば「メディアを追加」ボタンから「投稿に挿入」の時にある「代替テキスト」で設定できますので、必ず意識して設定しておきましょう。
(タイトルも代替テキストと合わせておくのがベター)
そうしないと後から設定したくなった時に、1枚1枚設定するのは現実的ではないですよ(^^;)
まとめ
SEO対策として必要なWebライティング4つの要素についてでした。
もう一度書いておきますが、以下4つを意識しましょう~
- 記事の構成
- 正しい見出しの使い方
- 強調する文字を装飾
- 画像に代替え文字を設定
 僕が低アクセスのブログで【月10万円】になるまでの方法をまとめました。
僕が低アクセスのブログで【月10万円】になるまでの方法をまとめました。
この記事を読めばあなたは、
ブログで報酬を得られる仕組み
アフィリエイトの方が稼ぎやすい理由
10万円までにやったこと
これらを説明します!