
他の人とは違うレイアウトにしたいな~と思いながらブログを続けてましたが、何とか出来上がりました!
WordPressの標準機能とテーマ(Luxeritas)のおかげですね。
(現在はWPテーマを変えてしまいました)
ブロガーのくせにサイトのようなレイアウトにしたい! と思い立って、色々と設定をカスタマイズしてたら記事を書き始めたのが0時超えてた。。。
(これはアカンやつや。。)
でも、忘れないうちにブログ書きたい! と思いながら書いてます笑
(結局、寝てしまいましたが笑)
一番大事なのは情報設計です。サイト風のデザインレイアウトにするならちゃんと本で学んだ方がいいです。
オススメは情報サイトでオーソリティーを目指そう!という本とミニサイトをつくって設ける法 ほったらかしでも月10万円!です。
本業にも活かすブログの作り方はこちら~

2019年はブログのおかげで副業年収7ケタ突破!!

ブログでサイトのようにするのは簡単
実際にカスタマイズしてみると時間は全然かかりません!
このやり方を基に色々と試して幅を広げていきたいですね。
WordPressとテーマ(Luxeritas)でそれぞれやり方を見ていきましょう。
もっとサイト風にしたい人へオススメ記事
WordPressの設定
WordPressメニューから 投稿 → 投稿一覧 → サイトトップ画面に表示したい記事の「クイック編集」をクリック
(以下の画像は既に設定済みのため「先頭に固定表示」と表示されています)

立ち上がった「クイック編集画面」の右下の方にある、「この投稿を先頭に固定表示」のチェックボックスにチェックし、「更新」ボタンをクリック

テーマ(Luxeritas)の設定
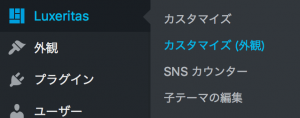
WordPressメニューから Luxeritas → カスタマイズ(外観)をクリック

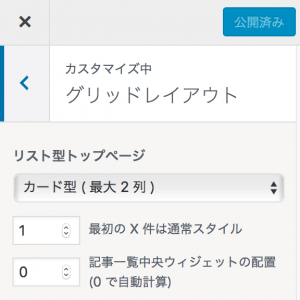
外観カスタマイズ画面 → グリッドレイアウト → ここのリスト型トップページの「最初のX件は通常スタイル」を「1」に変更します(初期値は0)

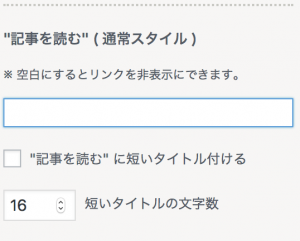
続いて、「記事を読む(通常スタイル)」の項目に設定されている「記事を読む」を削除する。

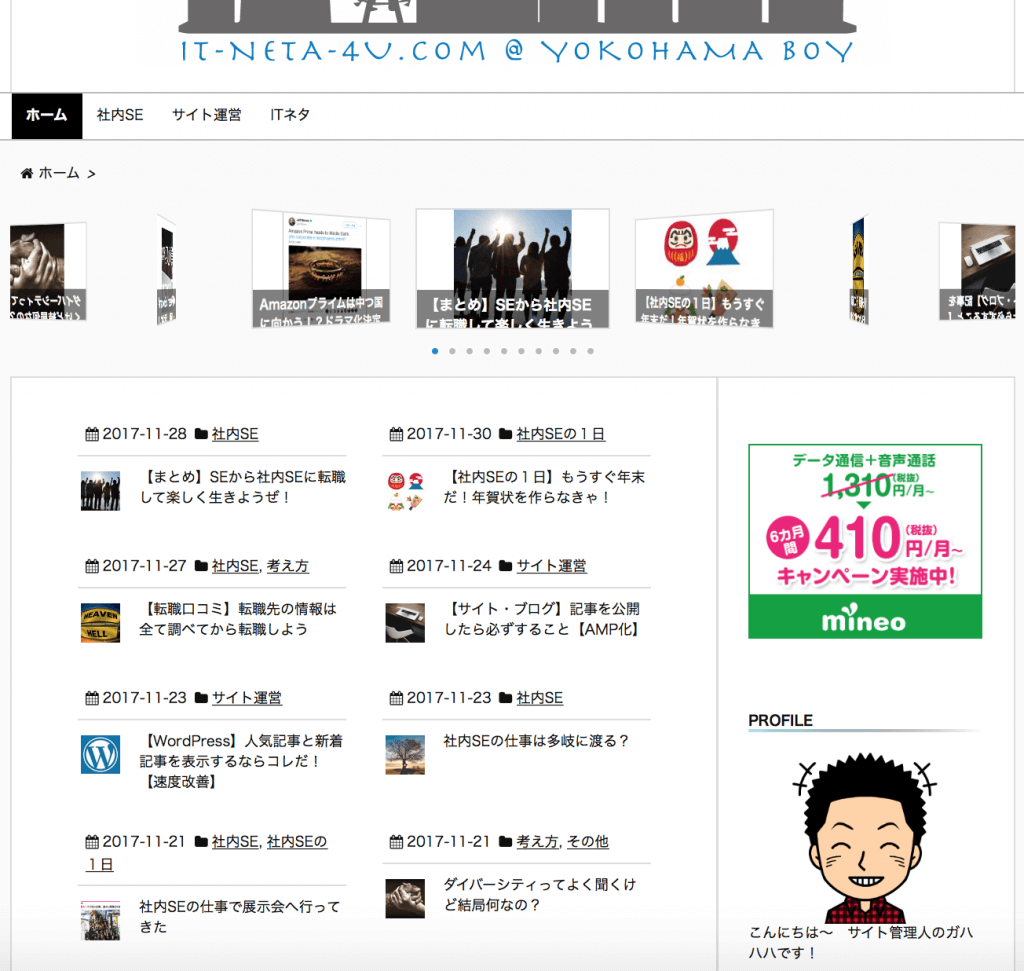
以下が変更前の画像です。 カード型で記事の一覧が表示されています。

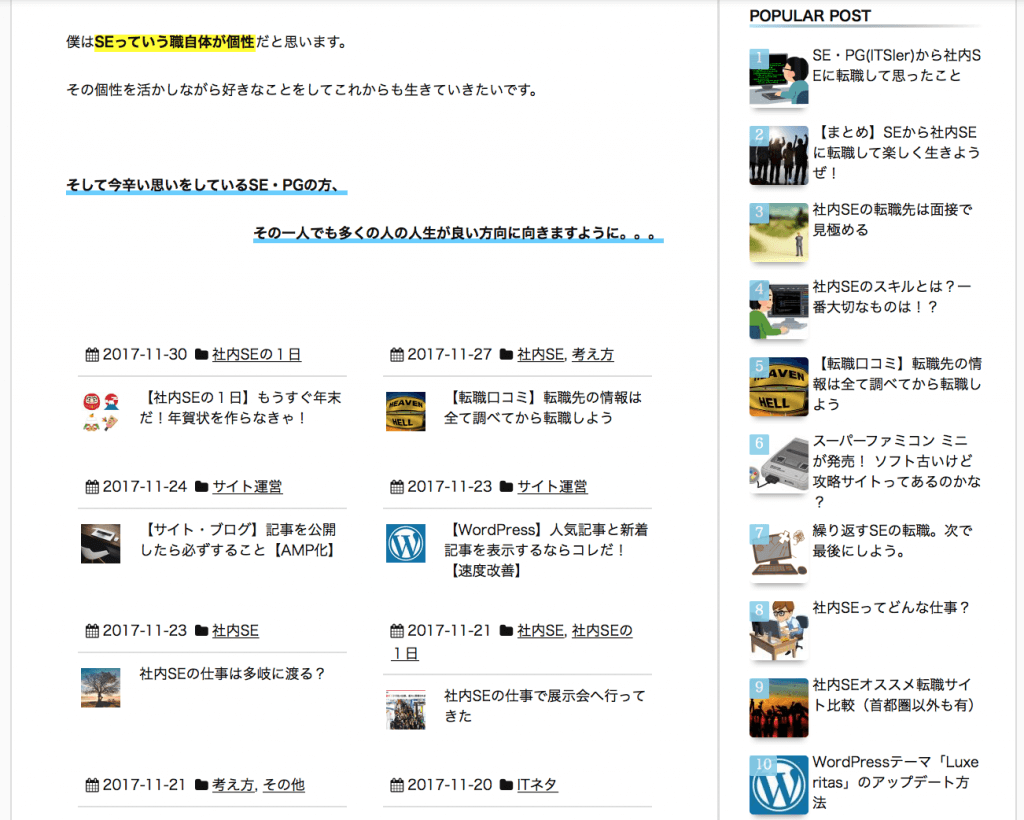
以下が変更した後の画像です。 先ほどWordPressで先頭表示に設定した記事が表示されています。
最後まで表示された後に、記事の一覧が表示されます。


サイト風のレイアウトになる
これは既存の記事を先頭表示にしてるので単に内容を表示しているだけだが、
これを専用の記事にし、人気記事や新着情報、カテゴリーなど、自分のやりたいようにカスタマイズすれば何でもできる。
ここら辺については今度カスタマイズします。
雰囲気が一気に変わりますよね。 TOPページを見た時に「あーブログだな~」って思わないでしょうね。
”個性”
って大事だと思うんですよ! 人と同じことをしていても同じものしか手に入らないと思います。

まとめ
単純に既存の記事を固定で表示するだけだとインパクトが弱いですが、自分のブログで
”これだ!” という記事があったり、みんなに広めたい記事などがあるなら表示するのはアリだと思います。
(Twitterでも固定表示の機能ありますね)
一般的にはWebマーケティング会社のような表示にさせたい人が多いでしょう。
なので専用の記事をカスタマイズして応用を利かせることでブログっぽさがなくなり、パッと見で、
「ん?このサイトなんだ?」、「ブログ?」、「なんかカッコイイ」
といったインパクトを与えることができると思います!
はてなブログだとデザイン部分はかなり制限されるそうですね。
WordPressは自分が使っているテーマ次第になります。
なので人とは少し変わったレイアウト(デザイン)にしてみるのもいいでしょう!
相変わらずWordPressテーマであるLuxeritasの優秀さには驚かせることばかりです。
しかもSEO効果も高いのでWordPressをお使いの方は変えてみるのもいいのではないでしょうか。
詳細な情報は以下のテーマ(Luxeritas)開発者である、るな様のサイトです。
ご興味がある方は是非とも使ってみてください~
Luxeritas は SEO 最適化済み、多機能なのに高速な無料の WordPress テーマです
もっとサイト風にしたい人へオススメ記事
あとは、サイト風のデザインレイアウトにするならちゃんと本で学んだ方がいいです。大事なのはデザインだけではないので。
オススメは情報サイトでオーソリティーを目指そう!という本とミニサイトをつくって設ける法 ほったらかしでも月10万円!です。