プラグインなしでできるのが凄い!
最近、自分が使用しているWordPressテーマ「Luxeritas」に驚かされてばかりです。
このブログを始めた時に良さそうなテーマをないか調べていたら、「速度が速くてシンプルなものにしよう」という考えにいきつき、このテーマに巡り合いました。
テーマを設定後は特に気にせず、入れたほうが良いプラグインと呼ばれているものをひたすら設定した。
そのせいで前回の記事に書いたように「Luxeritas」では「All In One SEO Pack」は不要と知らずに設定し続けてしまうということがおきました。
その時に最新の「Luxeritas」テーマにすればAMP化が簡単にできることを知り、今回挑戦することにしました!
WordPressテーマ「Luxeritas」のアップデート方法
本業にも活かすブログの作り方はこちら~

そもそもAMP化するとどうなるの?
モバイル端末で表示速度が爆発的に早くなります。
ニュースサイトはよくAMP化されていて、押した瞬間にページが表示されるので以前に自分が訪れたかな?と思わせるくらい早くて驚きます。
正直、最初は怖くて気持ち悪かったです笑
AMPとは?
GoogleとTwitterで共同開発されている、モバイル端末用での表示速度改善プロジェクトです。
仕組みとしてはGoogleとTwitterでお互いに事前にページをキャッシュしておこうということです。
これがなければいちいちURLからファイル等を全て一つ一つ読み込まなければなりません。
SEOには関係ないとGoogleが言ってますが将来的にはどう考えても必須です。
現状、JavaScriptで使えないものが多いから順次対応しているそうですので一通り終わったらSEOに関連付けれるのかな? わからんけど笑
AMP化する手順
設定画面
場所は Luxeritas → カスタマイズ → AMPタブ → AMPの設定

各設定
- AMP の設定
AMP(Accelerated Mobile Pages)有効化 にチェックする。
- AMP で有効化するプラグイン
画面デザイン関連のプラグインを入れてるとアウトかも、、
私はサイドメニューのカテゴリ部分にプラグインを使ってるので問題が起きそう。。。
- AMP 用ロゴ画像の設定
正直これが謎すぎる。。 開発者サイトに書かれてた。ヨカッタ
AMP 用ロゴ画像設定機能追加 + その他 Luxeritas 1.62
記事が Google に運良くカルーセルで表示された時ように設定しておこう。
最後に「変更を保存」ボタンをクリックする。
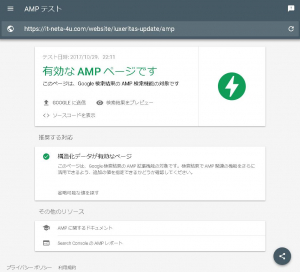
AMP化の検証
以下でAMP化のテストができますので試しましょう。
私のサイトを入力してみると。。。

よしきた!
これは嬉しい~
「有効なAMPページです」のすぐ下にある「GOOGLEに送信」をクリックしてAMPページをインデックスしてもらうのを忘れないようにしましょう。
Googleサーチコンソールで「モバイル:スマートフォン」で依頼するよりも確実、且つ、早かったです!(たまたま?)
これからのAMPプロジェクトに期待
現状、仕様がコロコロ変わるそうです。
進行中のプロジェクトだから仕方がないですが、現状、WordPress用テーマ開発者の人も困っているみたいです。
仕様が固まってくれればテーマ開発者の人も開発を進めれるようになるので今後に期待です~

余談
実は最初はAMP化に失敗してました。
なぜ失敗したのかアレコレ調べた結果わからず、テーマ開発者の方に問い合わせました。
色んな人がよく問い合わせてるみたいです。
1時間もしないうちに原因と修正箇所とバージョンアップしたテーマをサイトに上げてくれました!
このレスポンスの速さが素晴らしすぎる。今後もこのテーマを使っていこうと心に決めました~